Reclaim valuable margin space from Bootstrap's "container" element
By John Avis · May 2, 2017
Up to Bootstrap's "lg" breakpoint, valuable space is wasted on margin's when using a "container" element.
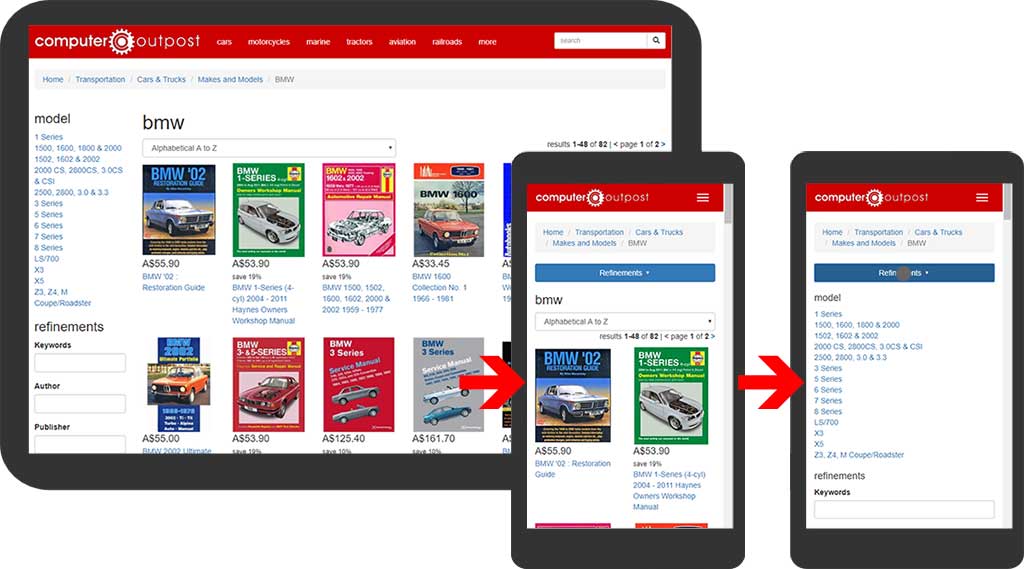
Responsive collapsing search filters in Bootstrap 4
By John Avis · March 26, 2018
In responsive design there are times when on a mobile screen you want to hide some options with a button to show them, but on a large screen always show these options.
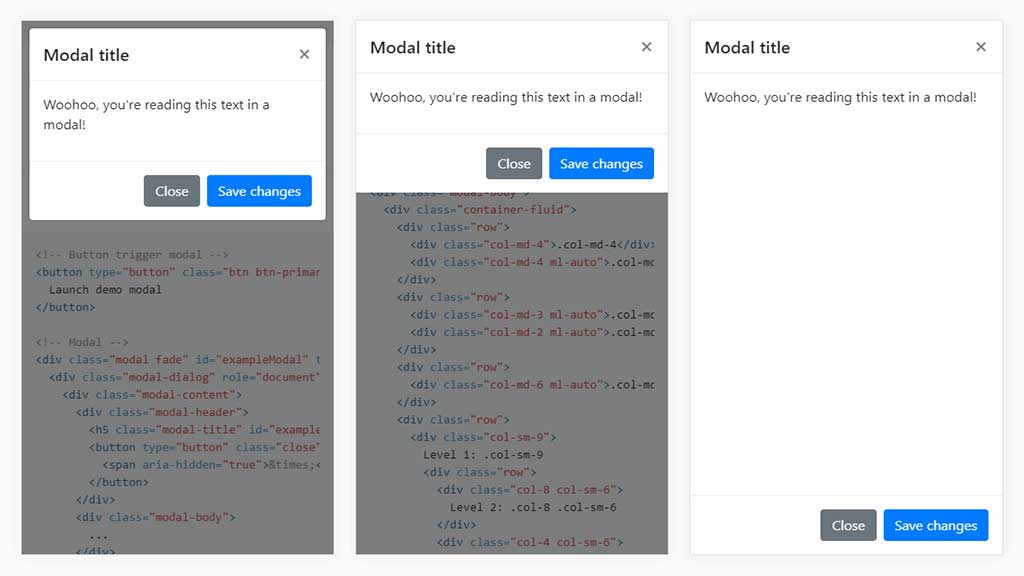
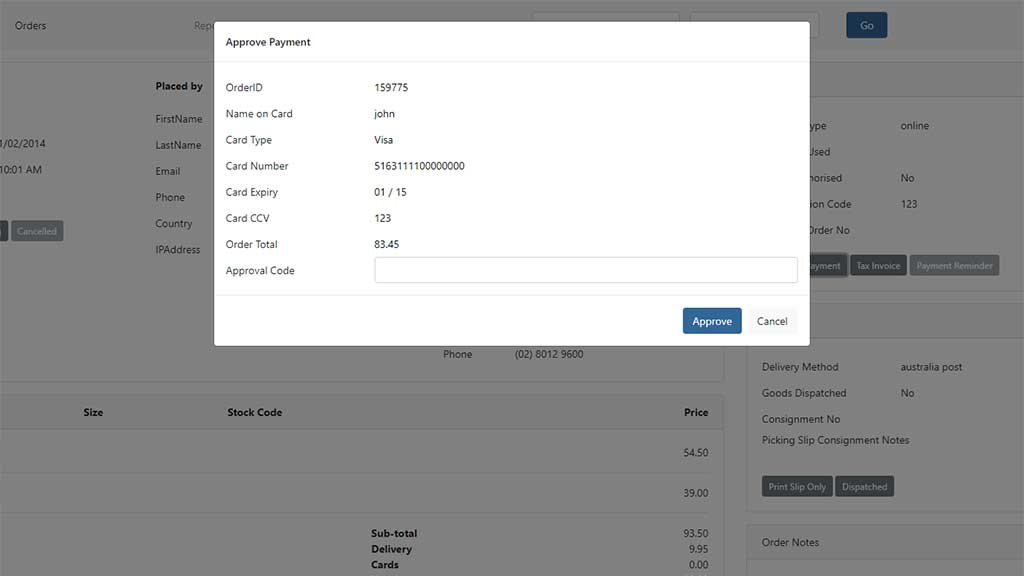
Improving Bootstrap 4 modals on small screens
By John Avis · June 27, 2018
Bootstrap modals are great but on small screens they take up more valuable space than necessary.
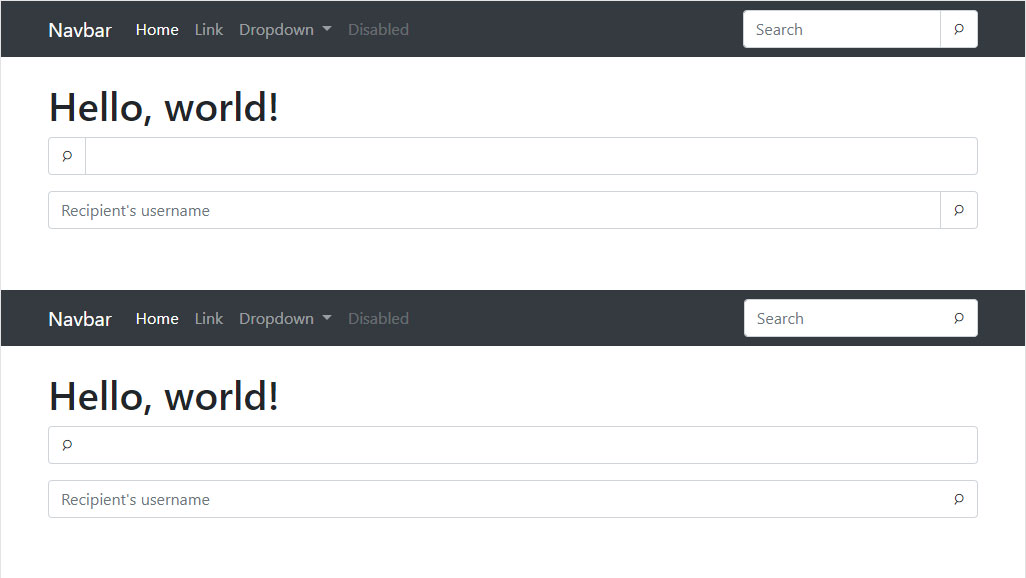
Bootstrap 4 white buttons and input groups with button addons
By John Avis · June 29, 2018
Bootstrap 4.x doesn't give you white buttons by default, but sometimes white buttons look better, particularly for something like a search box using an input group with button addon placed on a navbar.
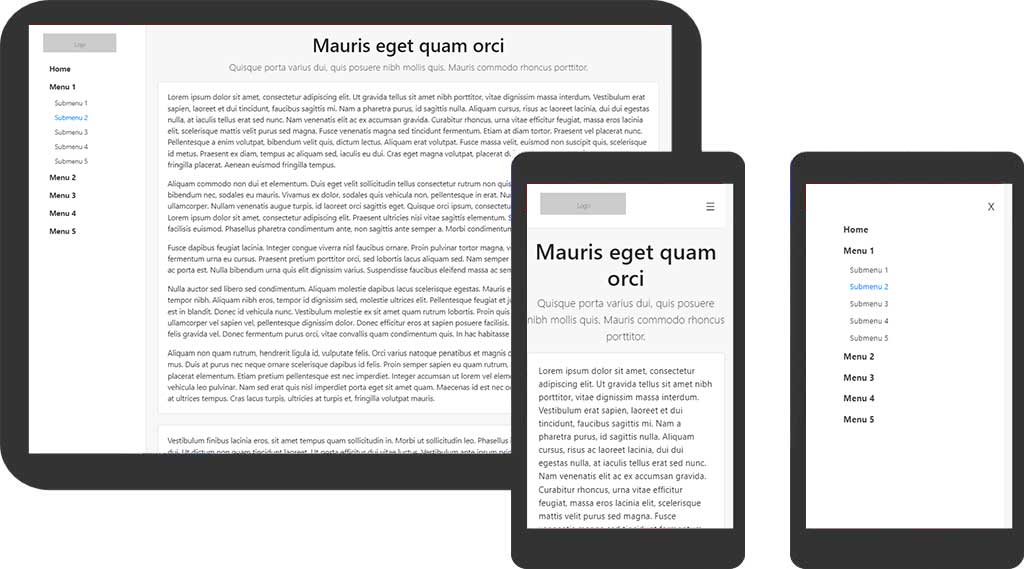
Free Bootstrap 4 Template with Side Navigation
By John Avis · December 20, 2018
I recently needed a simple Bootstrap 4 template with side-navigation so came up with the following template.
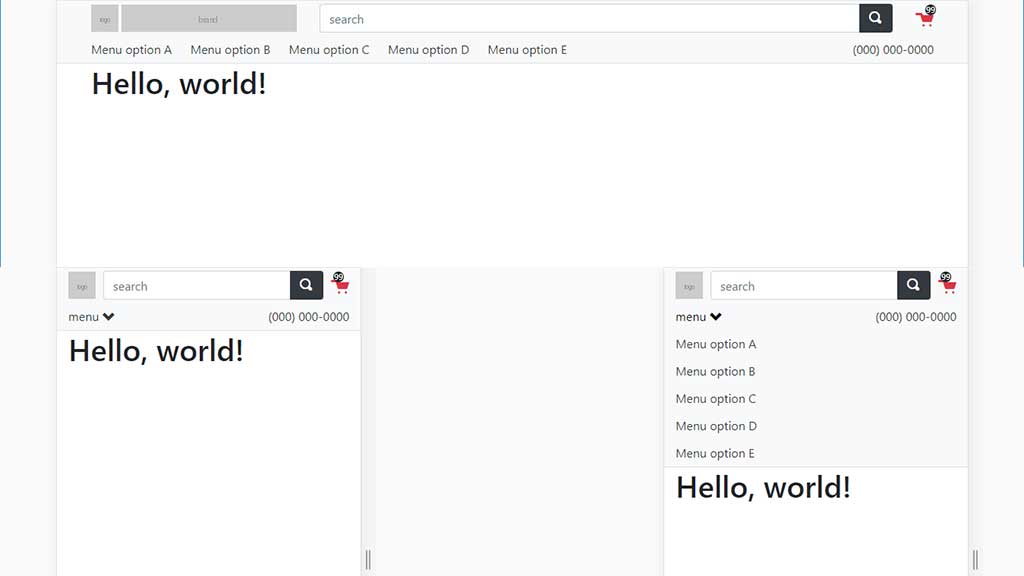
Sample Bootstrap 4 template for a search orientated two row navbar
By John Avis · January 16, 2019
This sample lends itself to an ecommerce website.
ASP.NET Web Forms and Bootstrap 3 and 4 Modals
By John Avis · April 9, 2019
After attempting a few different methods of controlling Bootstrap modals in ASP.NET Web Forms, this is what I am doing now.
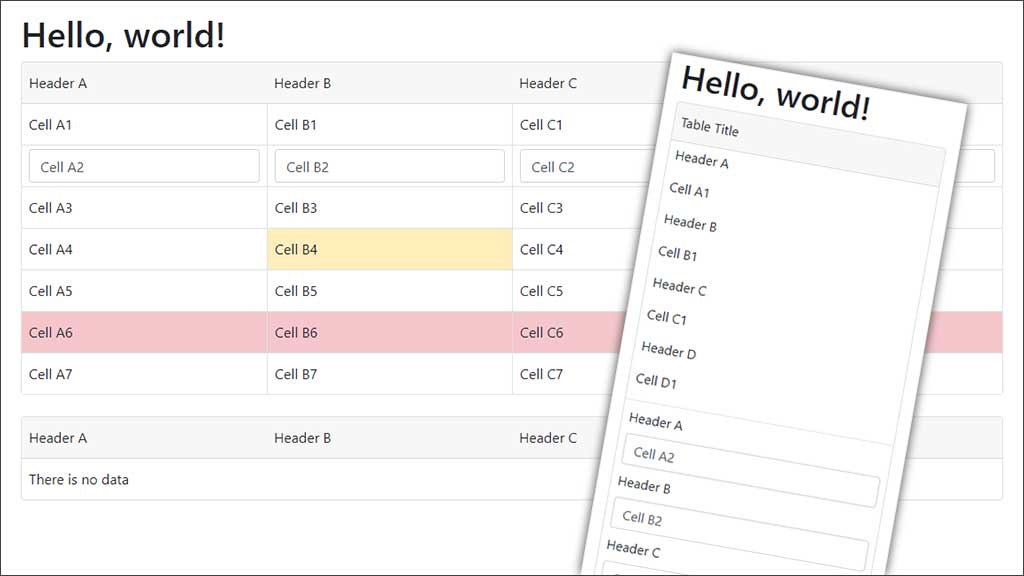
Real responsive fake tables in Bootstrap 4
By John Avis · June 8, 2019
Tables usually suck in responsive websites. Here's my solution.
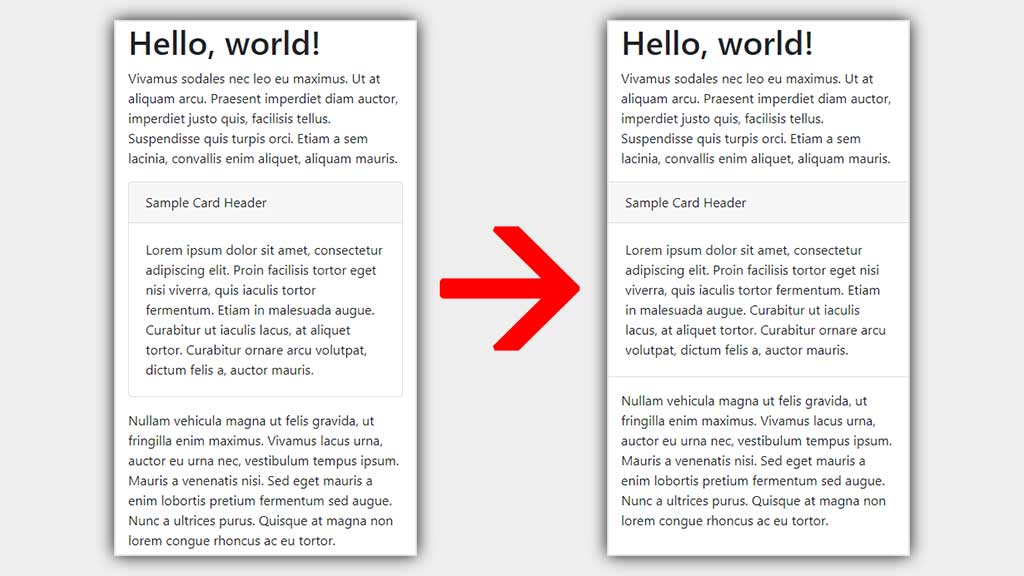
Reclaim valuable space from Bootstrap's "card" element
By John Avis · May 25, 2020
On small screens Bootstrap's "card" element uses a lot of valuable space.